28 Gennaio 2024
Grafica sito web: come realizzare un design che attiri l’attenzione
 DESIGNWEB
DESIGNWEBAl giorno d’oggi, il sito web è l’epicentro della tua presenza online, in quanto è la rappresentazione digitale del tuo brand.
Di conseguenza, è necessario fare qualcosa di unico, una grafica per il tuo sito web che attiri l’attenzione dell’utente, invogliandolo a visitare le tue pagine per conoscerti meglio e successivamente interagire con te.
“Ma come si fa?”
Beh, per realizzare un sito web unico, è necessario fare uno step indietro, prima della sua creazione con il codice, più precisamente alla progettazione della grafica.
- Come progettare la grafica di un sito web
- Esplora le tendenze grafiche dei siti web
- Implementa software e strumenti per una grafica perfetta
- Grafica sito web: dall’idea al progetto
- Ottimizza la grafica sito web per i motori di ricerca
- Ascolta gli utenti, migliora la grafica del sito web
- Conclusioni: Come fare una grafica per siti web unici
Come progettare la grafica di un sito web
Realizzare la grafica per un sito web, non è un compito semplice.
Quest’ultima è una componente visiva essenziale, che determina l’esperienza dell’utente. Non importa se scrivi dei testi eccezionali: se il lettore non è attirato visivamente, perderà interesse nel leggere.
Quindi, per realizzare una grafica per un sito web accattivante, bisogna prima porsi delle domande, in modo da capire chi è la tua buyer persona, e cosa vuoi comunicare.
Comprendere a fondo il tuo target, è necessario per realizzare un sito web di successo.
Chi sono i tipici utenti del tuo sito web?
La “buyer persona”, è semplicemente il profilo, di quello che ti immagineresti essere il tuo cliente ideale.
Ad esempio, se sei un personal trainer che propone allenamenti brevi e personalizzati, il tuo cliente ideale potrebbe essere una persona in forma tra i 25 e i 35 anni con una vita frenetica e poco tempo libero, in quanto potrebbe cercare uno stile di vita sano, nonostante le varie complicazioni.
Al contrario, una persona più anziana potrebbe non essere interessata a brevi allenamenti molto intensi, ma più a programmi di fitness leggeri, che magari possano migliorare la flessibilità, o ad esempio la postura.
Una domanda importante, per capire chi potrebbe essere la tua buyer persona è: “Qual è il desiderio che il mio servizio soddisfa?”
Una volta risposto a questa domanda, potrai capire a quali persone è rivolto il tuo prodotto, e di conseguenza chi visiterà il tuo sito web.
“Ma cosa c’entra ciò con la grafica del mio sito web?”
Beh, in realtà molto. Se il tuo sito web, è rivolto a persone che cercano di mantenersi in forma nonostante la vita frenetica, non realizzerai una grafica che rispecchi la loro vita complicata, ma bensì punterai sul comfort, e come il tuo prodotto sia accessibile ovunque e con soluzioni pratiche.
Quali sono gli obiettivi della grafica del sito web?
Una volta che hai capito chi è la tua buyer persona, per poter creare una grafica di successo, devi porti un altra domanda, ovvero: “Qual è lo scopo di questo sito web?”.
Vuoi vendere prodotti online? Promuovere il tuo brand? Generare clienti?
La risposta a questa domanda, sarà anche la risposta a come dovrai realizzare la grafica del sito web, mi spiego meglio:
Se il tuo obiettivo è vendere prodotti online (come con un e-commerce), la grafica dovrebbe mettere in evidenza in modo chiaro i tuoi prodotti, utilizzando immagini di qualità, descrizioni persuasive e un processo di acquisto semplice e intuitivo.
Se, invece, il tuo scopo è promuovere il tuo brand, il focus dovrebbe essere la creazione di una grafica che rispecchi a pieno la tua azienda, utilizzando colori, font e uno stile generale coerente al tuo brand.
In sintesi, capire a chi è rivolto il tuo prodotto o servizio, e capire gli obiettivi del tuo sito web, sono le chiavi per sviluppare una grafica efficace e mirata.
Esplora le tendenze grafiche dei siti web
Per realizzare una grafica per siti web di successo, è importante restare al passo con i tempi, esplorando e integrando le tendenze grafiche più recenti.
Il motivo per cui è importante implementare queste grafiche, non è solo perché sono belle esteticamente, ma anche perché possono migliorare l’esperienza degli utenti, e quindi la tua competitività online.
Brainstorming: strumenti chiave per una grafica unica

Una volta che hai compreso quelle che sono le attuali tendenze grafiche, il prossimo passo da fare, è senza dubbio capire come poterle implementare nel sito web.
Per fare ciò, può essere una buona idea, iniziare una sessione di brainstorming dedicata ad esplorare come queste tendenze, possono essere integrate in modo creativo ed efficace, all’interno del tuo sito web.
In primo luogo, concentrati sui colori. Devi cercare di creare una palette, che trasmetta al meglio l’identità del brand. Cerca di alternare colori vivaci, capaci di attirare l’attenzione, a tonalità più morbide per una lettura agevole.
Testa le varie combinazioni su diverse piattaforme e dispositivi, per trovare la combinazione ideale che trasmetta al meglio il tuo messaggio.
Successivamente, esamina come poter incorporare elementi grafici personalizzati e illustrazioni originali. Questi avranno lo scopo di rendere la lettura meno noiosa, e inoltre saranno in grado di aggiungere un tocco di originalità al sito web.
Implementa software e strumenti per una grafica perfetta
Una volta che sei riuscito a tirare fuori una linea generale da seguire, è il momento di mettere in pratica le tue idee.
Per far ciò, ci sono molti strumenti gratis e a pagamento, che ti possono aiutare con la realizzazione della grafica.
Strumenti di grafica: massimizza l’impatto visivo
Dalla progettazione di quella che sarà la grafica del sito web, al ritocco di immagini per renderle perfette, i software online sono una risorsa potente e che bisogna usare se si vuole fare un buon lavoro.
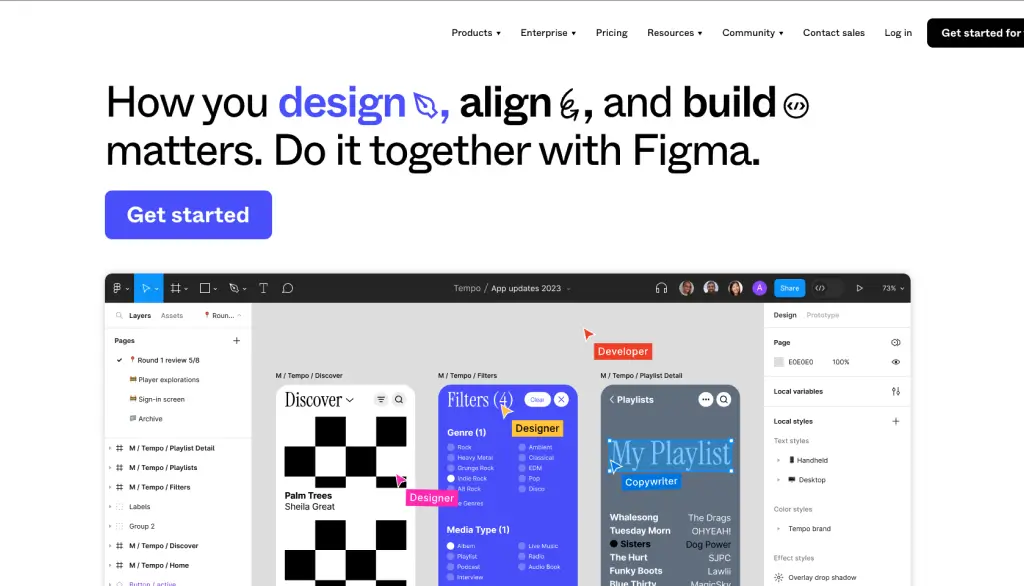
Figma

Se stai cercando un posto dove poter fare i tuoi design e le grafiche per siti web, Figma è una valida opzione, specialmente se non hai un gran budget e stai cercando qualcosa di gratuito.
Figma consente la creazione di design di interfaccia utente (UI) e user experience (UX) in modo intuitivo. Puoi lavorare su più progetti contemporaneamente e collaborare con il tuo team in tempo reale, eliminando le barriere di comunicazione e accelerando il processo di progettazione.
La caratteristica di Figma di lavorare direttamente nel browser facilita l’accesso da qualsiasi luogo, senza la necessità di installare software aggiuntivi. Questo è particolarmente vantaggioso per chi vuole avere flessibilità nella propria routine di lavoro.
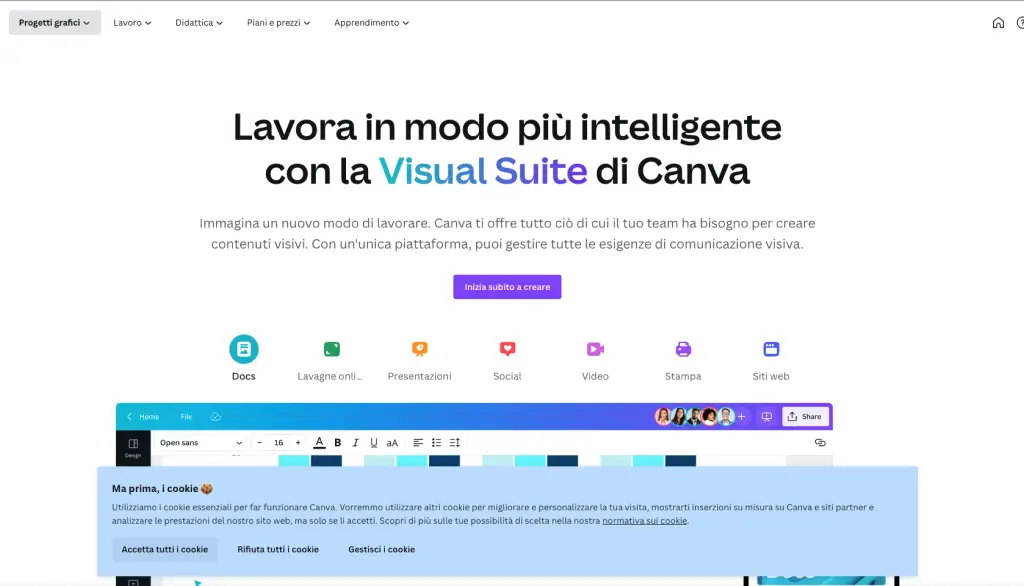
Canva

Canva è un’opzione altrettanto valida, soprattutto per chi è alla ricerca di una soluzione facile da usare, e che fornisce una vasta gamma di modelli predefiniti di grafiche per siti web.
Una caratteristica distintiva di Canva, è la sua libreria di elementi grafici, che include immagini, icone, e modelli di testo, anche se non tutti sono disponibili con la versione gratuita.
Questo facilita la personalizzazione della grafica, e permette inoltre di ottenere risultati professionali senza dover creare tutto da zero.
Questa piattaforma, è ideale per chi ha esigenze di progettazione più semplici e desidera un approccio pratico e veloce.
In conclusione, Canva rappresenta un’alternativa efficace, soprattutto se stai cercando un modo rapido ed economico per creare grafiche accattivanti per i tuoi siti web.
Consigli partici per un lavoro organizzato
“Software, brainstorming, tendenze grafiche, ma come faccio ad organizzare il lavoro e non perdere tempo?”
Uno dei problemi più grandi quando si vuole fare un buon progetto, è rispettare i tempi e non perdersi in un mare di dettagli inutili. La chiave per un lavoro organizzato è definire chiaramente le task che costituiranno il percorso verso il risultato desiderato.
Inizia dividendo il progetto in vari compiti da svolgere, come la progettazione grafica, lo sviluppo del contenuto, e le altre varie attività.
Imposta una tabella di marcia, in modo da rispettare ogni punto, così potrai vedere se stai facendo un buon lavoro o ti stai perdendo, quantificando un tempo massimo nella quale devi assolutamente fare una determinata cosa. All’inizio potrebbe risultarti difficile, ma andando avanti col tempo diventerà più facile.
Al punto precedente, cerca anche di assegnare i determinati strumenti che intendi usare, perché come visto prima ad esempio, in base alla difficoltà della grafica da realizzare, potresti scegliere di usare Figma ad esempio (complicato, ma completo), piuttosto che Canva (semplice, ma limitato). Cerca di fare ciò per ogni task.
Infine, il punto più importante: non rimandare.
Rispettare la pianificazione e gli impegni presi è essenziale per il successo del progetto. La disciplina nel rispettare le scadenze contribuirà a mantenere alta la qualità del lavoro e a evitare perdite di tempo inutili.
Grafica sito web: dall’idea al progetto
Ora che abbiamo la teoria su come realizzare un ottima grafica per siti web, passiamo alla pratica.
Una volta che hai il concept del progetto, i colori, il font, le immagini ottimizzate e delle ottime idee di design in mente, bisogna cercare di unirle per realizzare un design unico.
Realizza una grafica sito web intuitiva per l’utente
Il primo passo è concentrarsi sull’intuitività del design per l’utente.
A meno che tu stia facendo una grafica per un sito web che finirà in qualche galleria famosa, il tuo focus primario dovrebbe essere quello di mantenere un’interfaccia per l’utente semplice e chiara per la navigazione.
Evita inutili complicazioni che possono confondere il visitatore, perchè se lo fai, rischi di perdere potenziali interazioni, che avrebbero potuto generarti un cliente.
Organizza il contenuto in modo logico, utilizza una struttura di menu intuitiva e assicurati che gli elementi chiave siano facilmente accessibili.
Considera anche l’utilizzo di call-to-action ben posizionate e visivamente evidenti per guidare gli utenti attraverso il percorso desiderato. L’intuitività della tua grafica contribuirà a creare un’esperienza utente positiva, aumentando la probabilità di conversioni e interazioni significative.
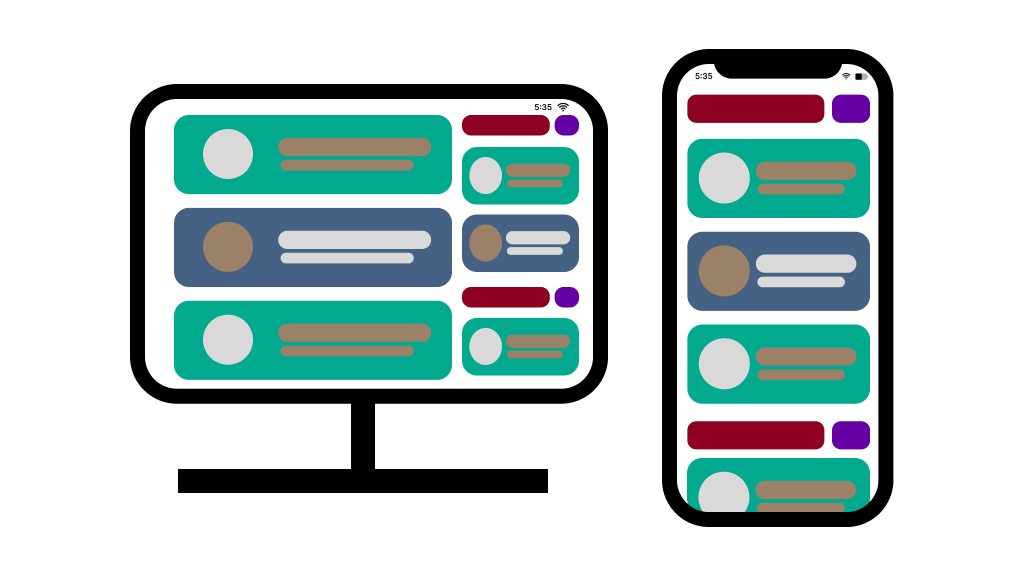
Rendi la grafica sito web responsive su ogni dispositivo

Subito dopo aver realizzato la tua grafica per desktop, cerca di creare anche quella per dispositivi mobile. Assicurati che il tuo sito web sia responsive, adattandosi in modo fluido a varie dimensioni di schermi, inclusi smartphone e tablet.
La progettazione di una versione mobile ottimizzata è fondamentale, considerando l’aumento significativo degli utenti che navigano da dispositivi mobili.
Cerca quindi di immaginare come potrebbe essere il tuo sito web in ogni situazione, assicurandoti che il layout e gli elementi grafici siano ben strutturati anche su schermi più piccoli.
Pensa poi all’ergonomia del touch screen. Semplifica la navigazione, ottimizza il caricamento delle immagini per una performance rapida.
Una progettazione mobile attenta, non solo migliorerà l’esperienza utente, ma contribuirà anche a mantenere elevati i tassi di conversione tra i visitatori che accedono al tuo sito da dispositivi mobili.
Ottimizza la grafica sito web per i motori di ricerca
“Cosa vuol dire ottimizzare la grafica per i motori di ricerca?”.
Beh, devi sapere che l’ottimizzazione per i motori di ricerca (SEO), non si limita ai contenuti del tuo sito web, ma coinvolge anche gli elementi visivi.
Quando parliamo di ottimizzazione SEO per le immagini e la grafica, ci riferiamo a diverse pratiche che migliorano la visibilità del tuo sito web sui motori di ricerca.
Ottimizza le tue immagini
Ottimizzare un’immagine, non significa solamente renderla leggera per rendere il tuo sito web più veloce, ma significa anche aumentare la visibilità online e favorirne l’indicizzazione da parte dei motori di ricerca.
Ecco quindi alcuni consigli:
- Assegna nomi significativi ai file delle immagini, e includi testo alternativo (alt text) descrittivo. Questo permette ai motori di ricerca di comprendere il contenuto visivo del tuo sito, migliorando la sua rilevanza per specifiche query di ricerca.
- Preferisci l’uso di formati di immagini di ultima generazione, come WEBP o AVIF. Questi formati offrono una qualità visiva elevata e mantengono dimensioni di file ottimizzate, contribuendo a una navigazione più fluida.
- Laddove possibile, incorpora testo direttamente nelle immagini, specialmente se si tratta di elementi importanti come grafici o illustrazioni. Questo consente ai motori di ricerca di interpretare il contenuto visivo e migliorare la sua pertinenza.
Ottimizzare la grafica per i motori di ricerca contribuisce non solo a una migliore visibilità online, ma anche a una user experience ottimizzata e all’attrazione di un pubblico più ampio.
In questo modo, puoi massimizzare le opportunità di posizionamento e conversione del tuo sito web.
Qualità e performance: trova l’equilibrio
C’è da dire però, che oltre alla qualità delle immagini, è essenziale trovare un equilibrio con le performance del tuo sito web.
Immagini di alta qualità possono migliorare l’aspetto visivo della grafica, ma devi assicurarti che non compromettano la velocità di caricamento del sito.
Un consiglio che posso darti, è quello dell’implementazione del lazy load, ovvero caricare le immagini solo quando diventano visibili al visitatore durante lo scroll. Questa pratica non solo ottimizza i tempi di caricamento iniziali della pagina, ma garantisce un’esperienza utente fluida senza dover sacrificare la qualità.
Inoltre puoi usare software gratuiti online che alleggeriscono il peso delle immagini, un esempio è di sicuro Tinypng.
Tinypng

Questo software gratuito online consente di comprimere le immagini senza comprometterne significativamente la qualità visiva.
Caricandole su Tinypng, potrai ridurre il loro peso senza perdere dettagli importanti, contribuendo a mantenere la velocità di caricamento del sito web a livelli ottimali.
L’utilizzo di strumenti di questo tipo si inserisce perfettamente nella ricerca di un equilibrio tra qualità visiva e performance del tuo sito.
Ascolta gli utenti, migliora la grafica del sito web
Una volta che sei finalmente riuscito a realizzare una grafica per il sito web e a metterla online, una fase cruciale è ascoltare attentamente il feedback degli utenti per migliorare ulteriormente la grafica del sito web.
Raccogli feedback diretti tramite sondaggi online, form di valutazione o analisi dei visitatori. Chiedi agli utenti cosa pensano del design, della navigabilità e della user experience complessiva.
Se non hai una community così vasta, puoi sempre decidere di unirti a uno dei tanti gruppi Facebook che ci sono online di grafici e web developer, l’opinione di esperti potrebbe fornirti una grande mano, specialmente perché arriva da persone che condividono la tua passione e hanno esperienza nel campo.
Ascolta attentamente le analisi del sito web per comprendere il comportamento degli utenti. Individua le pagine più visitate, il tempo trascorso su di esse e gli eventuali punti di uscita. Questi dati possono rivelare aree specifiche che potrebbero necessitare di miglioramenti grafici.
Mantenere un dialogo aperto con gli utenti e adattare la grafica del sito web in base al loro feedback è un processo continuo che contribuirà a mantenere il tuo sito sempre al passo con le esigenze e le aspettative del pubblico.
Conclusioni: Come fare una grafica per siti web unici
In conclusione, realizzare una grafica per siti web unici è un processo che richiede attenzione, creatività e adattabilità. Seguire alcuni passaggi chiave può aiutarti a raggiungere un design distintivo e accattivante per il tuo sito web.
Prima di tutto devi capire chi è il tuo target. Crea una buyer persona ideale, ciò ti aiuterà a capire cosa il tuo pubblico di riferimento vorrebbe trovare all’interno del sito web, influenzando le tue scelte di design.
Dopodiché, esplora le varie tendenze grafiche, rimani aggiornato, e pensa a come potrebbero migliorare l’aspetto della tua grafica.
Successivamente, cerca di ottimizzare la grafica e le immagini, non solo nelle performance, ma anche in ottica SEO, per poter arrivare in cima alle classifiche del tuo mercato locale.
Infine, una volta pubblicato, ascolta i feedback dei vari utenti, dagli esperti che ti possono fornire validi consigli, ai tuoi clienti che possono riscontrare eventuali problemi nell’eseguire determinate azioni.
Con questi approcci, potrai sviluppare una grafica per siti web che non solo soddisfi le esigenze degli utenti, ma che si distingua anche per la sua originalità e impatto visivo.
Come mantenere una grafica sito web al massimo nel tempo
“Ma come faccio a mantenere una grafica fresca e accattivante nel tempo, devo rifarla ogni volta?”.
Mantenere una grafica sito web al massimo nel tempo, non significa necessariamente rifarla da zero, ma puoi adottare alcune pratiche che ti aiuteranno a mantenere il tuo sito web aggiornato, e al passo con le evoluzioni del design.
Fondamentalmente si tratta di cambiare dei piccoli dettagli, come ad esempio immagini, testi, o magari colori. Questi piccoli aggiornamenti possono fare la differenza nel mantenere la tua grafica fresca e attuale.
In conclusione, il segreto per mantenere una grafica sito web al massimo nel tempo, risiede nell’attenzione ai dettagli.
Non è necessario un rifacimento totale, ma piuttosto la capacità di adattarsi e evolversi con il passare del tempo. Continua a raccogliere feedback dagli utenti, resta informato sulle ultime tendenze del design e apporta piccoli aggiornamenti regolari.
Modificare immagini, testi o colori può ravvivare l’aspetto del tuo sito web, senza sconvolgerne l’intera struttura.
Mantenere la tua grafica fresca è un processo continuo di adattamento, un investimento nel mantenere il tuo sito web al passo con le aspettative del pubblico e con l’evoluzione del mondo digitale.